A 404 page, also known as ‘page not found’ or ‘error page’ — is a key component of good website functionality. 404 is a standard response code that means the server could not find the page that you were looking for. It is often overlooked as an opportunity to keep your visitors engaged, informed — and most importantly, on your site. So how do we do that?
Functionality
The primary goal is to prevent visitors from leaving. A clear call to action, an obvious link back to the home page or a search field are all opportunities to turn a negative user experience into a positive one. Building these elements into your page can increase conversion rates by up to 50% and keep your visitor bounce rate low.
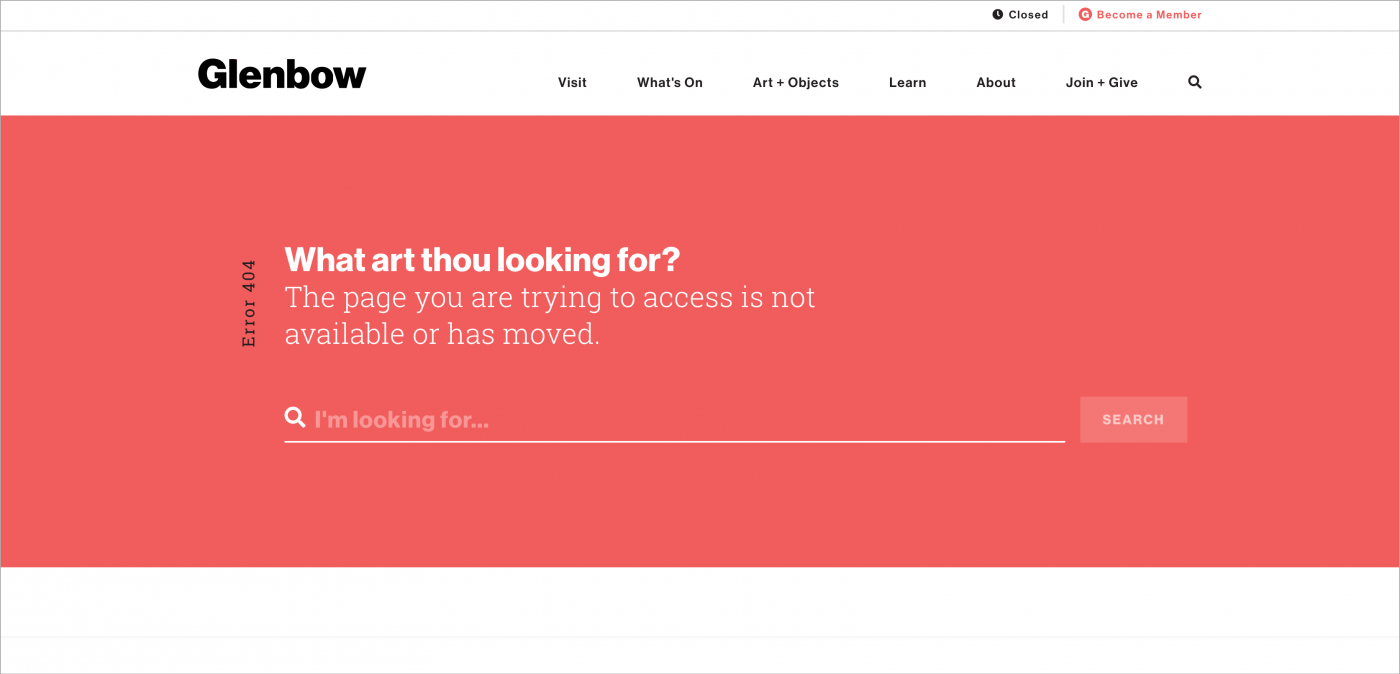
Glenbow
Keeping the main navigation visible is a key component of good UX design on a 404 page, however, additional user paths will help to ensure you don’t lose your visitors. In this example from the Glenbow Museum’s new website, we built a keyword search function that allows the user to search for what they were after. We are also quite fond of the clever copywriting if we do say so ourselves.

Design
While a 404 page should be a clear indication to the user that the page they were attempting to navigate to was not found, this does not mean design and brand should go out the window. In fact, the very opposite. Use your 404 page as a brand experience opportunity. While simplicity will go a long way in helping get users back to where they need to be, stay on brand and be consistent with the website design.
10,000 Changes
10,000 Changes is a government-lead initiative to provide Canadians education on plastics and get them involved in the fight to reduce and rethink their use. It’s all about the numbers. A recurring brand element is a numeric counter that is used to measure plastic use, as well as participation among Canadians. We integrated the counter into the 404 page design over a bleak background image of a desert. There is a clear CTA button to re-route the user back to the home page and the design is consistent with the website design.
Royal Canadian Geographical Society
The Royal Canadian Geographical Society (RCGS) is centred around understanding and exploring Canada, so we decided to introduce a little exploration on the 404 Page of this flagship website. A beam of light follows a user’s mouse around the darkened page, revealing the background landscape image and widening over the themed 404 Error message guiding them back to the RCGS home page.
Personality
Designing a 404 page might just be one of our favourite elements of a website design to tackle. It’s an opportunity to have some fun and let creativity and humour shine. Consider the tone of voice of your brand—is your brand friendly or serious? Is there a recurring theme? How can this be a positive brand interaction for the user? And don’t be afraid to be punny—puns never go out of style.
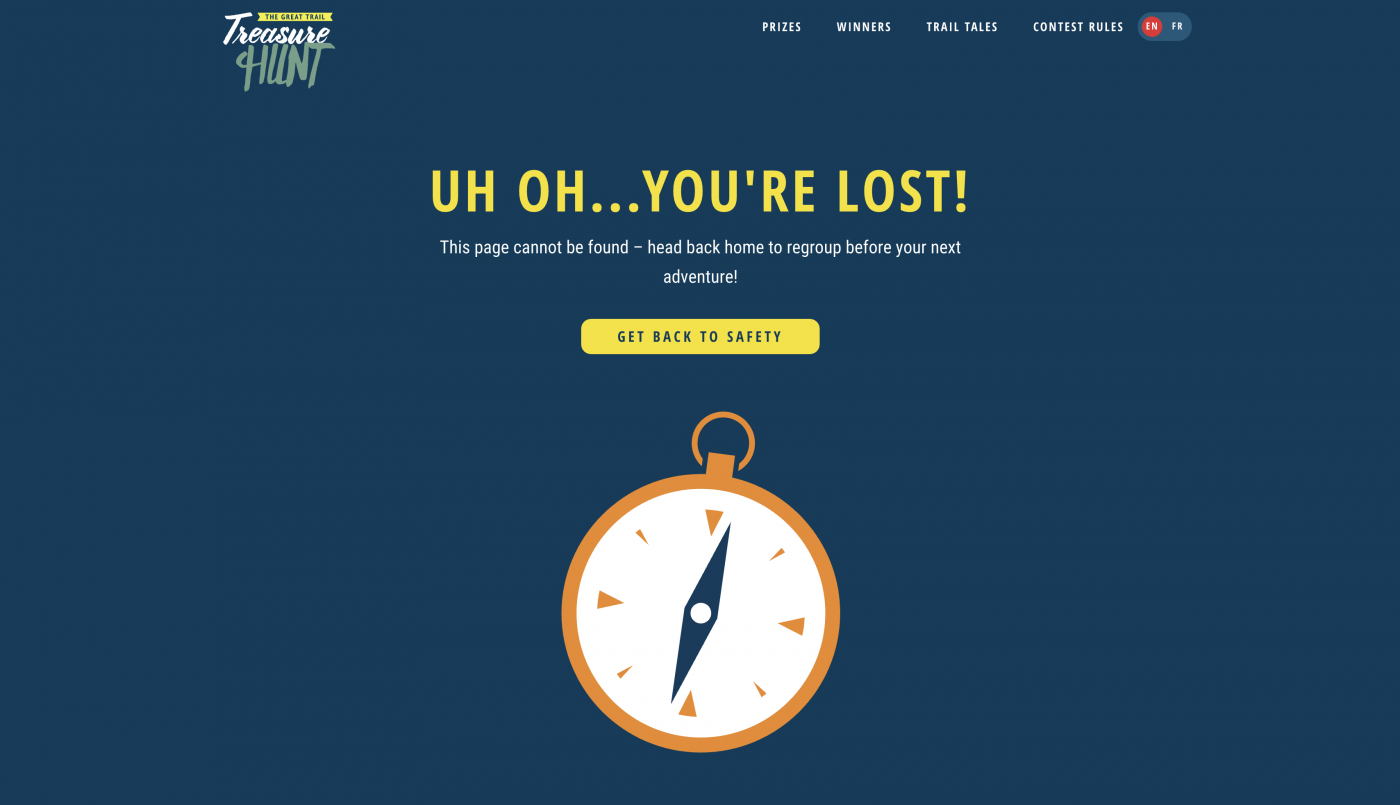
The Great Trail Treasure Hunt
A nation-wide scavenger hunt that spans coast to coast to coast across Canada’s Great Trail—The Great Trail Treasure Hunt motivates people to get out and explore Canada’s landscape. Elements of hiking, exploring, adventure and survival were pulled in to build the visual brand—so it was only fitting to use a malfunctioning compass to indicate to the user they were lost.

Energy IQ
Another example of brand personality shining through is our 404 page for Energy IQ – an energy literacy program from Canadian Geographic, on which we have been collaborating for nearly a decade. Energy IQ’s illustrative style is carried through to the cityscape experiencing a power outage, which lights up as power is restored and a user is returned to the home page to reconnect.
Appropriateness:
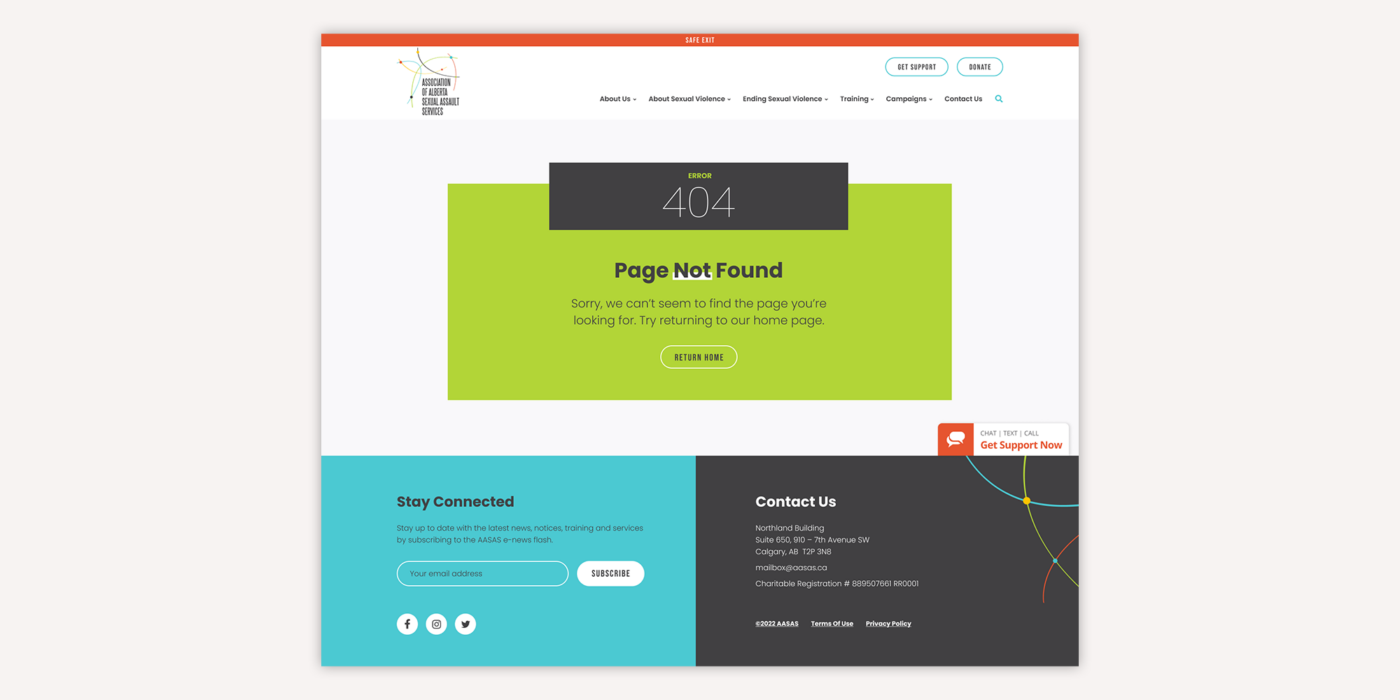
Alberta Association of Sexual Assault Services
Sometimes less is just right, like this 404 Page design for the Alberta Association of Sexual Assault Services (AASAS). The seriousness of the organization’s purpose and website content doesn’t mesh with a cute or clever solution and a straightforward, but well-designed approach is the most appropriate.

The lesson here?
Don’t overlook your 404 page as an opportunity to re-engage your visitors. See if you can find your way on our own 404 page here.


